QLabel 是 PyQt5 裡用來建立文字或圖片的標籤元件,這篇會介紹如何在 PyQt5 視窗裡加入 QLabel 標籤,並進行像是文字字型、大小、顏色和位置
透過 QtWidgets.QLabel(widget) 方法,建立標籤
透過 QtWidgets.QPushButton(widget) 方法,建立按鈕
如果會使用網頁 CSS 語法,也可以透過 setStyleSheet() 設定 QLabel 樣式(但不包含CSS3語法)
from PyQt5 import QtWidgets, QtCore
import sys
# 建立視窗
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
MainWindow.setObjectName("MainWindow")
MainWindow.setWindowTitle("Hello")
MainWindow.resize(600, 800)
# 在 MainWindow 裡加入標籤
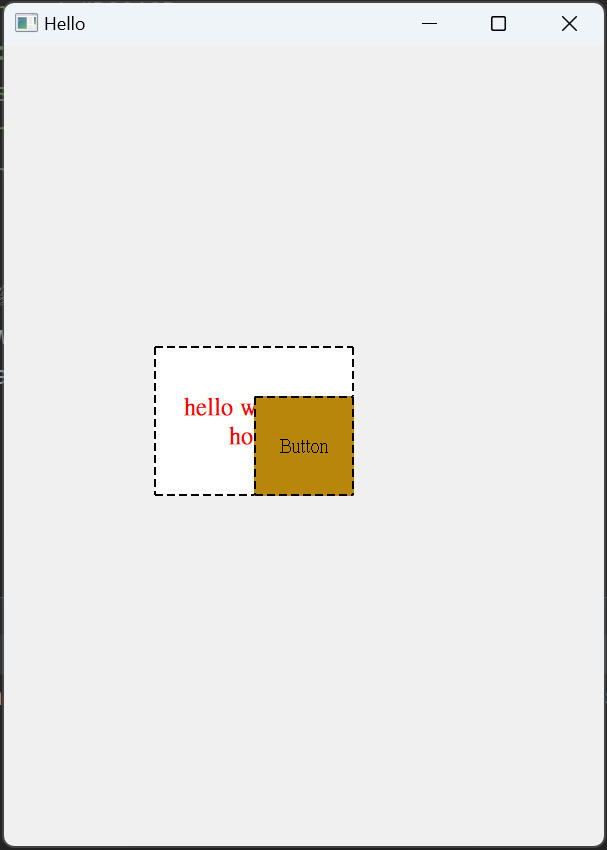
label1 = QtWidgets.QLabel(MainWindow)
label1.setText('hello world,hi ho hi') # 設定標籤文字
label1.setWordWrap(True) # 文字換行
label1.setGeometry(150,300 ,200 , 150)
# 使用 StyleSheet 設定 QLabel 樣式
label1.setStyleSheet('''
background:#fff;
color:#f00;
font-size:24px;
font-weight:bold;
border:2px dashed #000;
padding:20px;
''')
# 設置文字居中對齊
label1.setAlignment(QtCore.Qt.AlignCenter)
# 在 MainWindow 裡加入一個 QPushButton
pushButton = QtWidgets.QPushButton(MainWindow)
pushButton.setGeometry(QtCore.QRect(250, 350, 100, 100))
pushButton.setObjectName("pushButton")
pushButton.setText("Button")
# 使用 StyleSheet 設定 QPushButton 樣式
pushButton.setStyleSheet('''
background:#B8860B;
color:#000;
font-size:20px;
border:2px dashed #000;
padding:20px;
''')
# 顯示主視窗
MainWindow.show()
sys.exit(app.exec_())

參考資料
https://steam.oxxostudio.tw/category/python/pyqt5/qlabel.html#google_vignette
